Olá pessoal! Depois de alguns dias curtindo uma praia :) , aqui estamos de volta na série de posts sobre Jenkins, você pode conferir o primeiro post da série aqui -> Deixando o Jenkins fazer o trabalho manual .
Neste post vamos executar nossos testes automatizados com o Selenium rodando no Jenkins.
O exemplo no qual irei demonstrar a utilização do Selenium é bem simples, utilizarei o padrão Page Objects juntamente com Java e Maven.

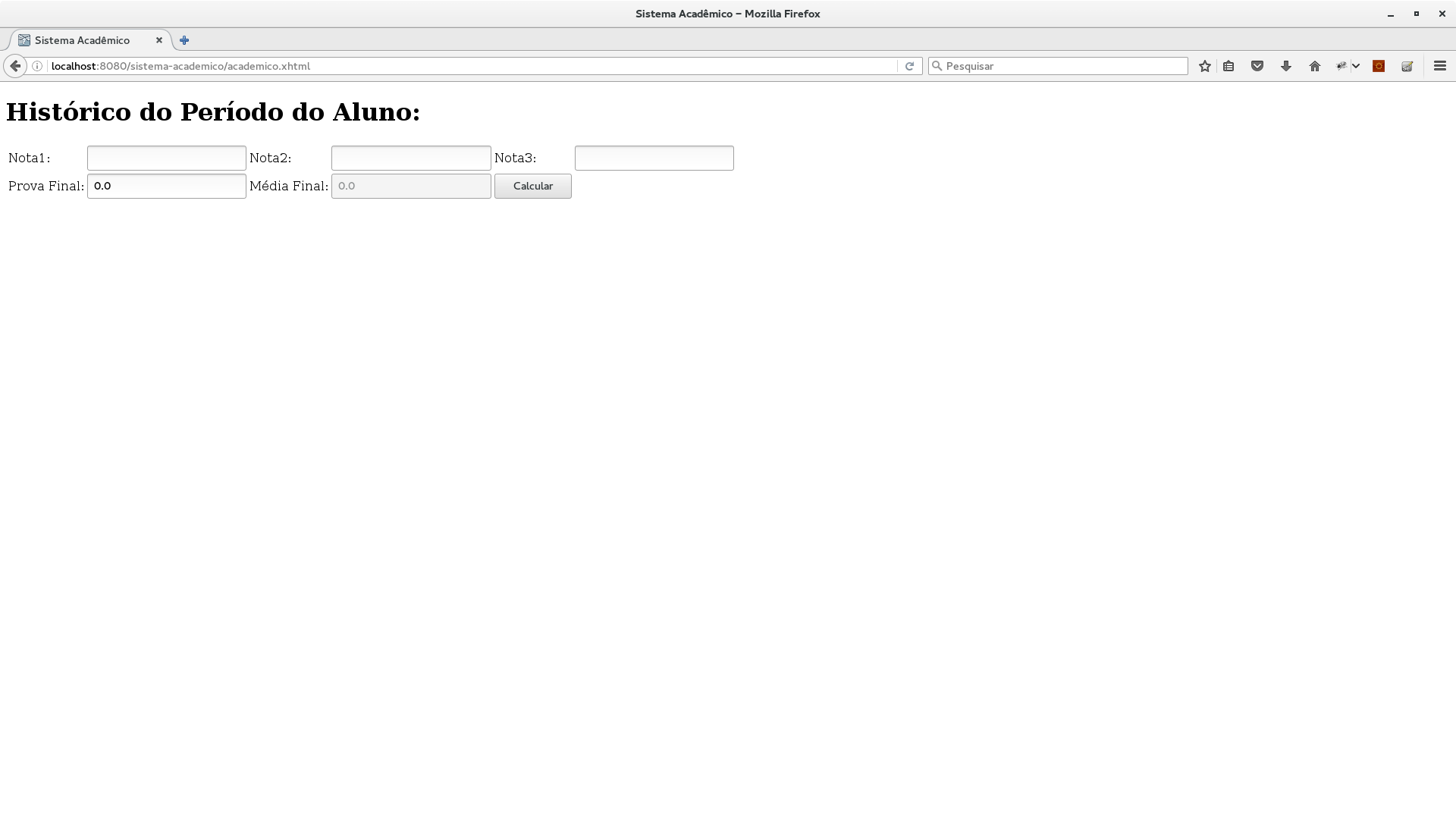
Exemplo: Iremos lançar notas de um Aluno e verificar se o mesmo foi Aprovado, Reprovado ou está em Prova final.
Vamos começar a configurar nossos testes:
Criaremos um projeto Maven e configuraremos o pom.xml.
Agora criaremos uma classe WebDriverFactory.java para criar novos drivers do Selenium, no exemplo vou utilizar apenas o Chrome.
Depois criaremos uma classe chamada de BaseTestes.java.
Analisando a página para lançamento de notas, iremos criar a classe PageLancamentoNotas.java, mapeando os seguintes métodos para os testes da página.
Agora implementaremos os métodos da nossa page.
Agora é a hora de criar os testes.
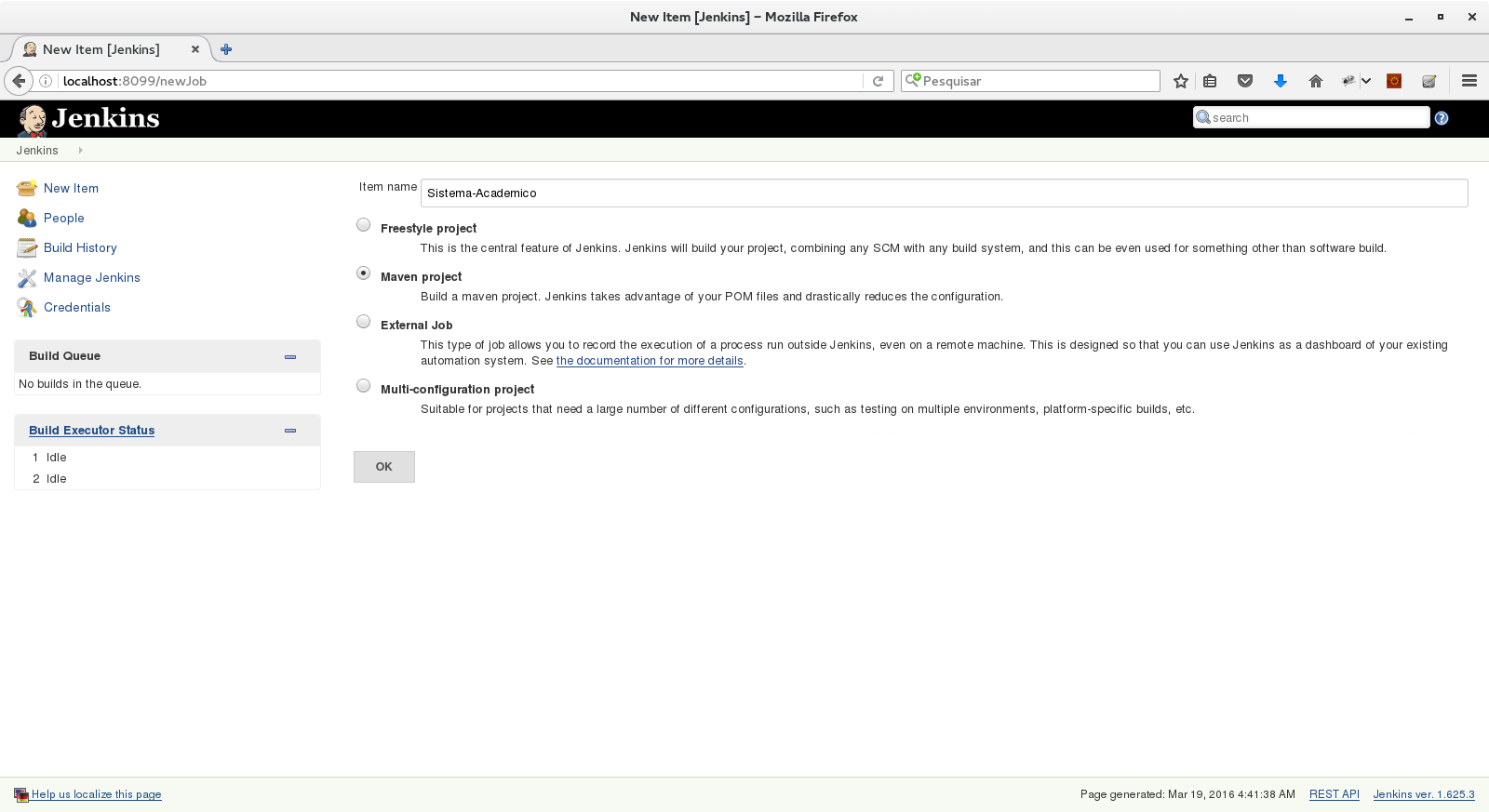
Neste momento estamos com todos os testes implementados, mas não colocamos nosso "best friend" Jenkins para fazer nosso trabalho manual, para isso, vamos configurar agora o nosso projeto no Jenkins.

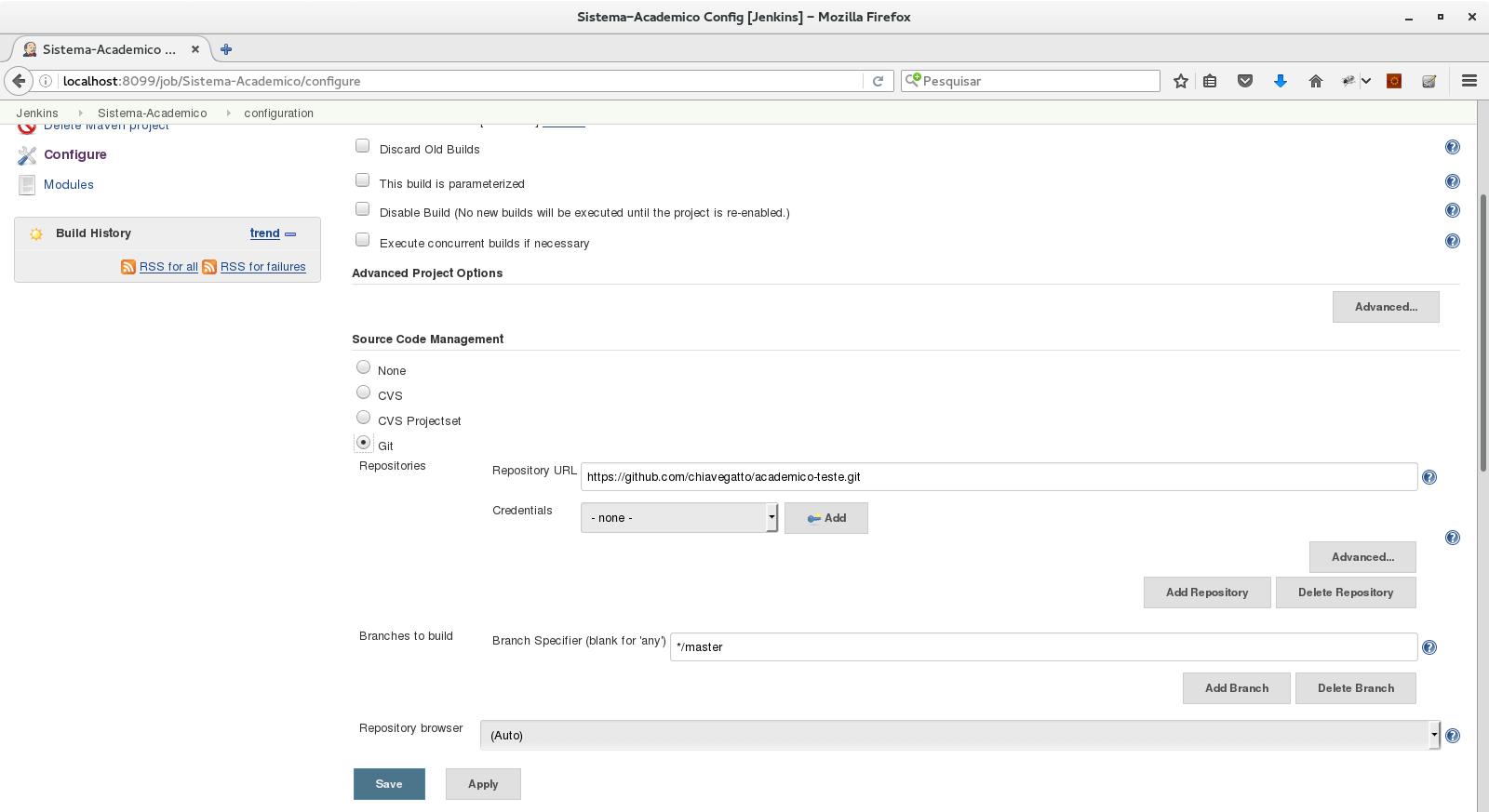
Depois vamos configurar no Jenkins um repositório no github para fazer o clone e executar os testes. Lembre-se que no meu caso, a aplicação está executando localhost.

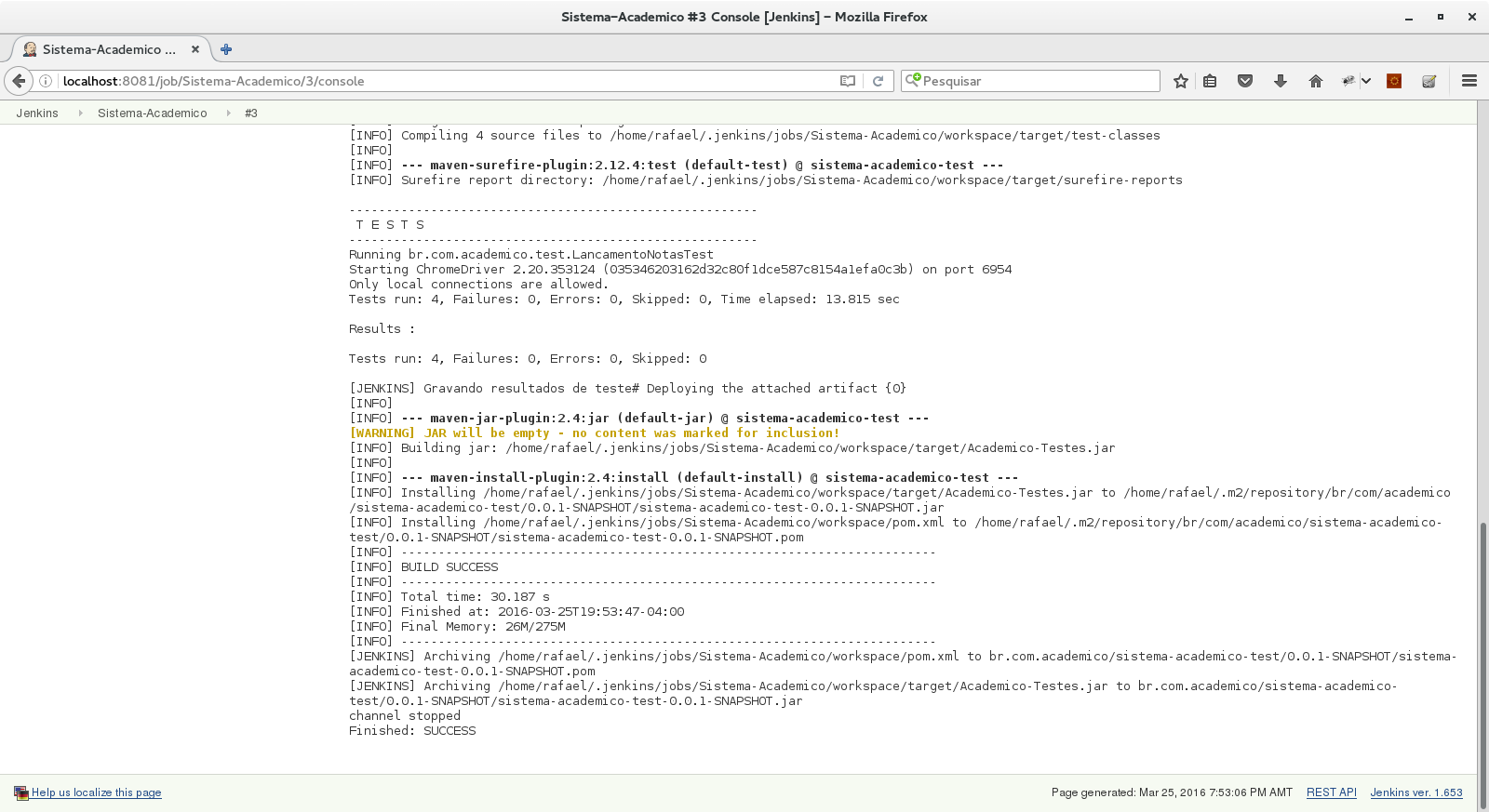
Feito essa configuração é só mandar executar o build.

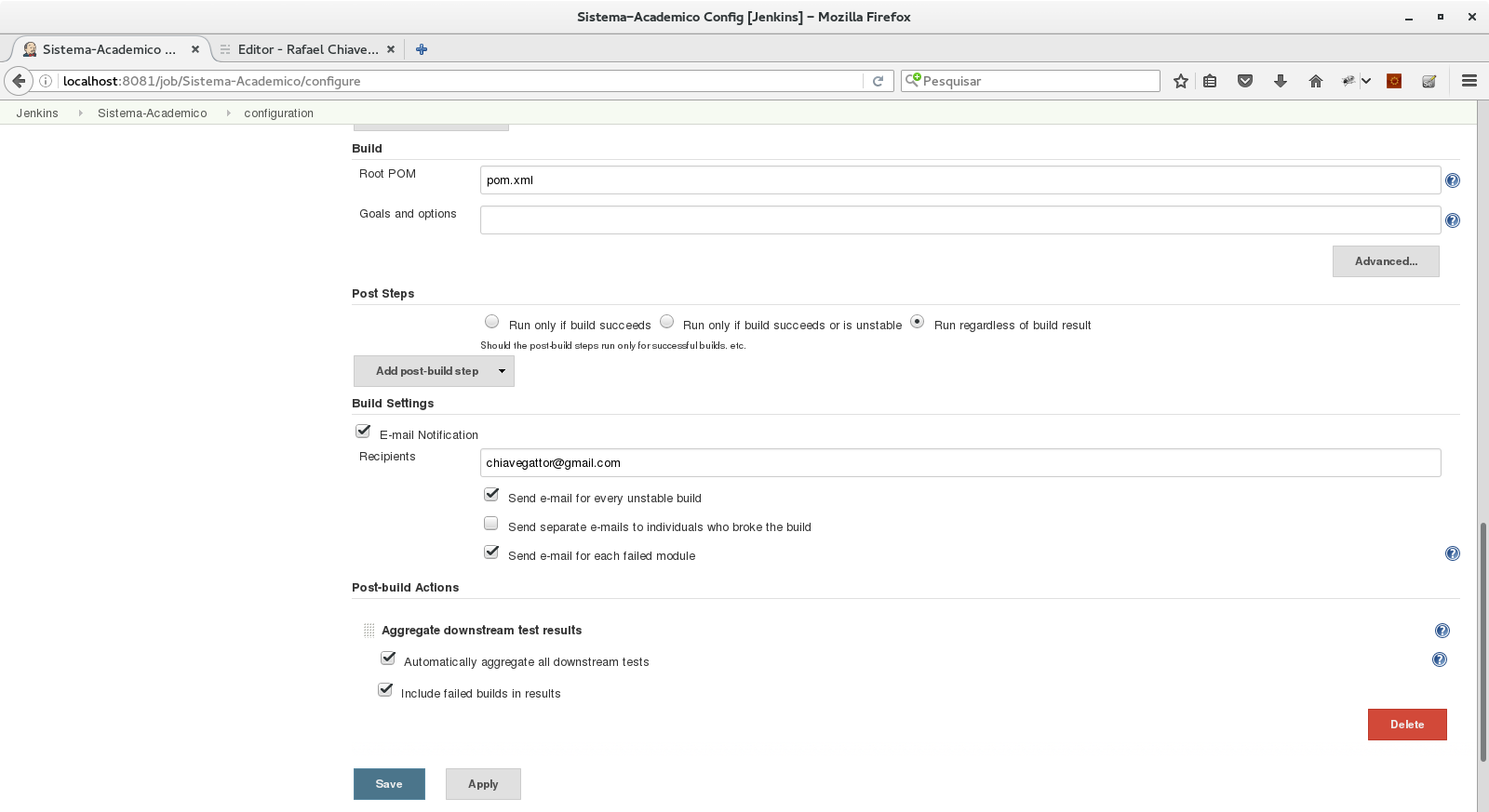
Podemos configurar para mostrar o resultado dos testes no build.
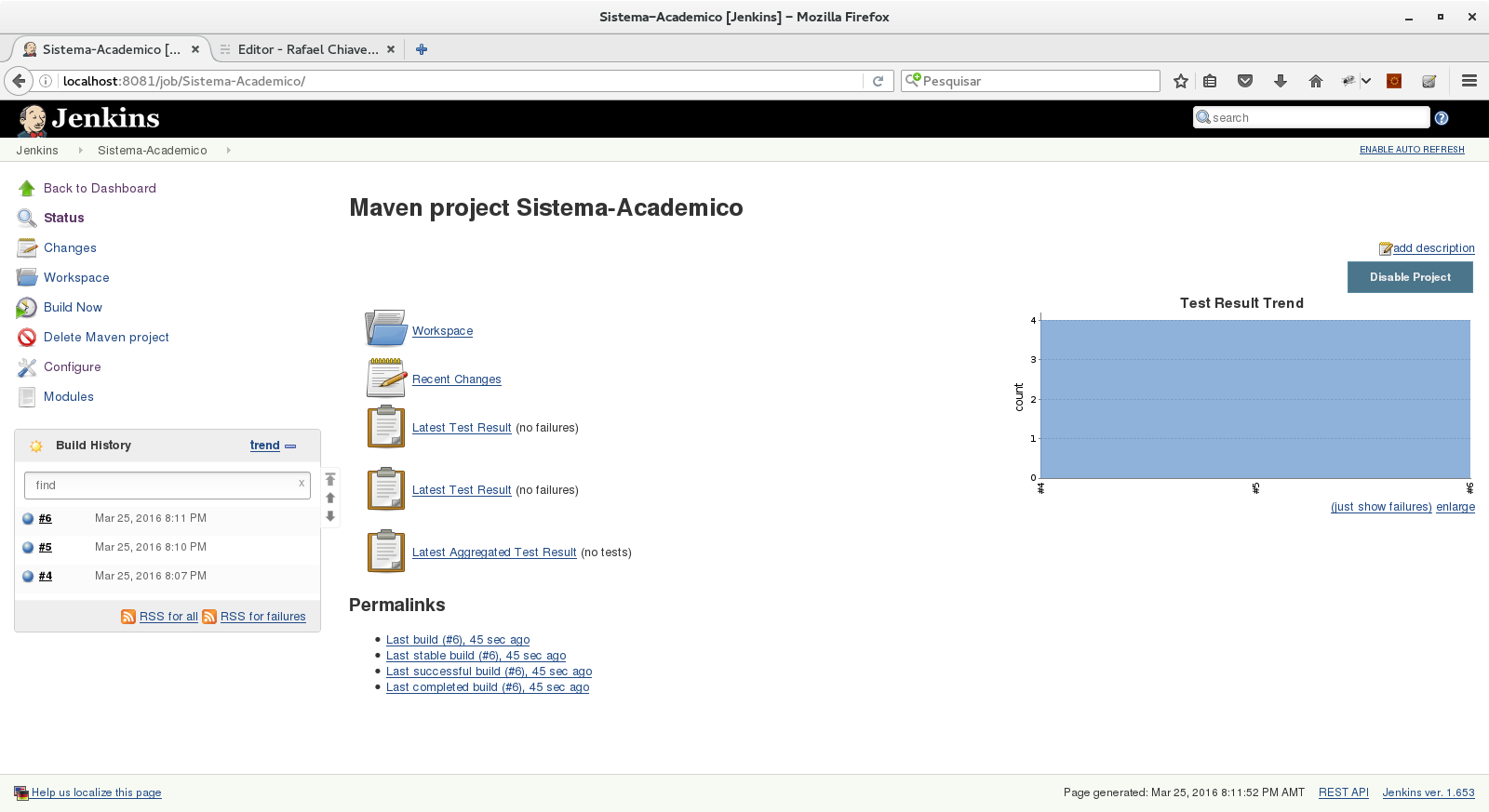
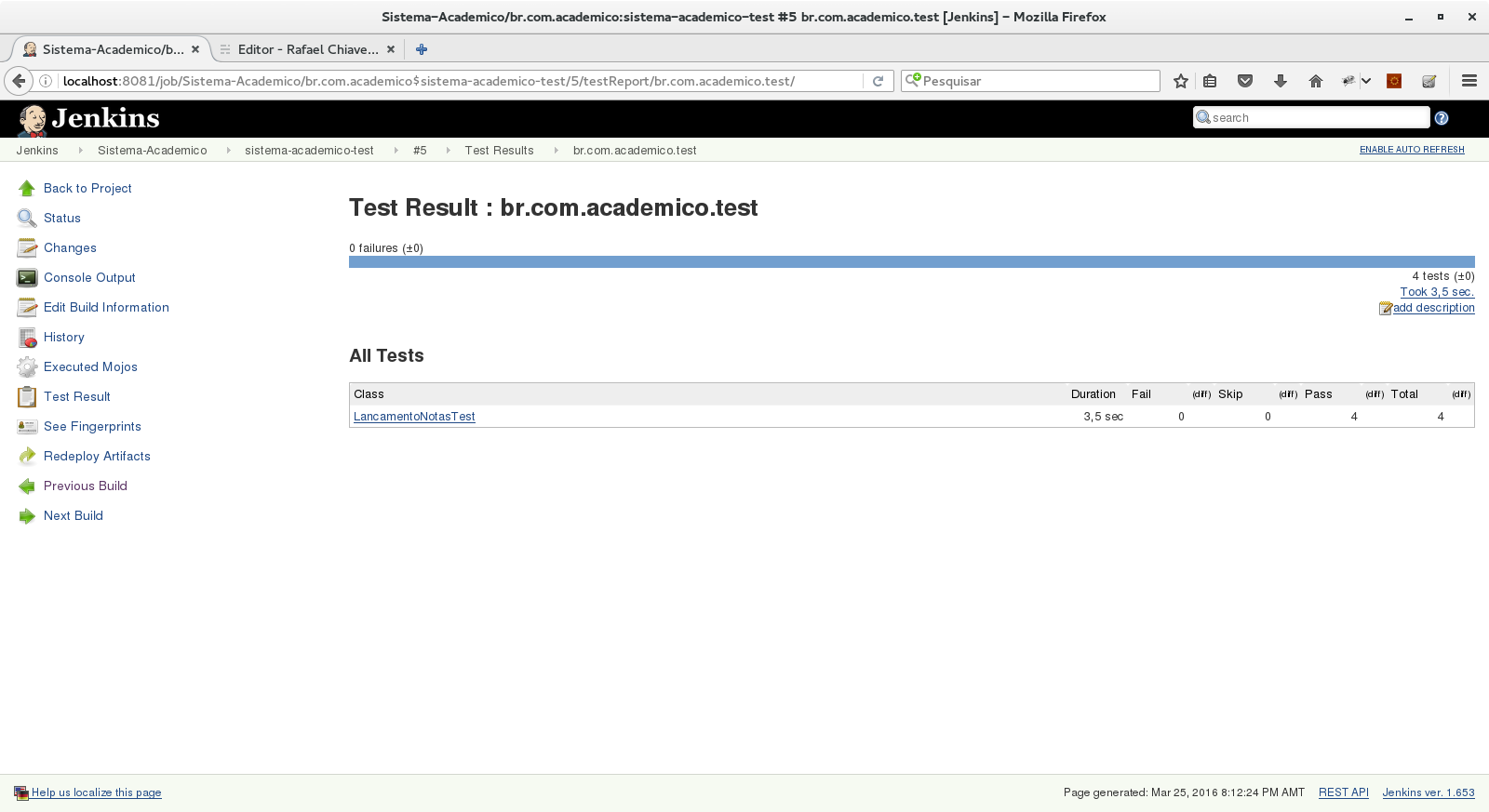
 Feito isto, teremos o resultado da execução dos testes.
Feito isto, teremos o resultado da execução dos testes.
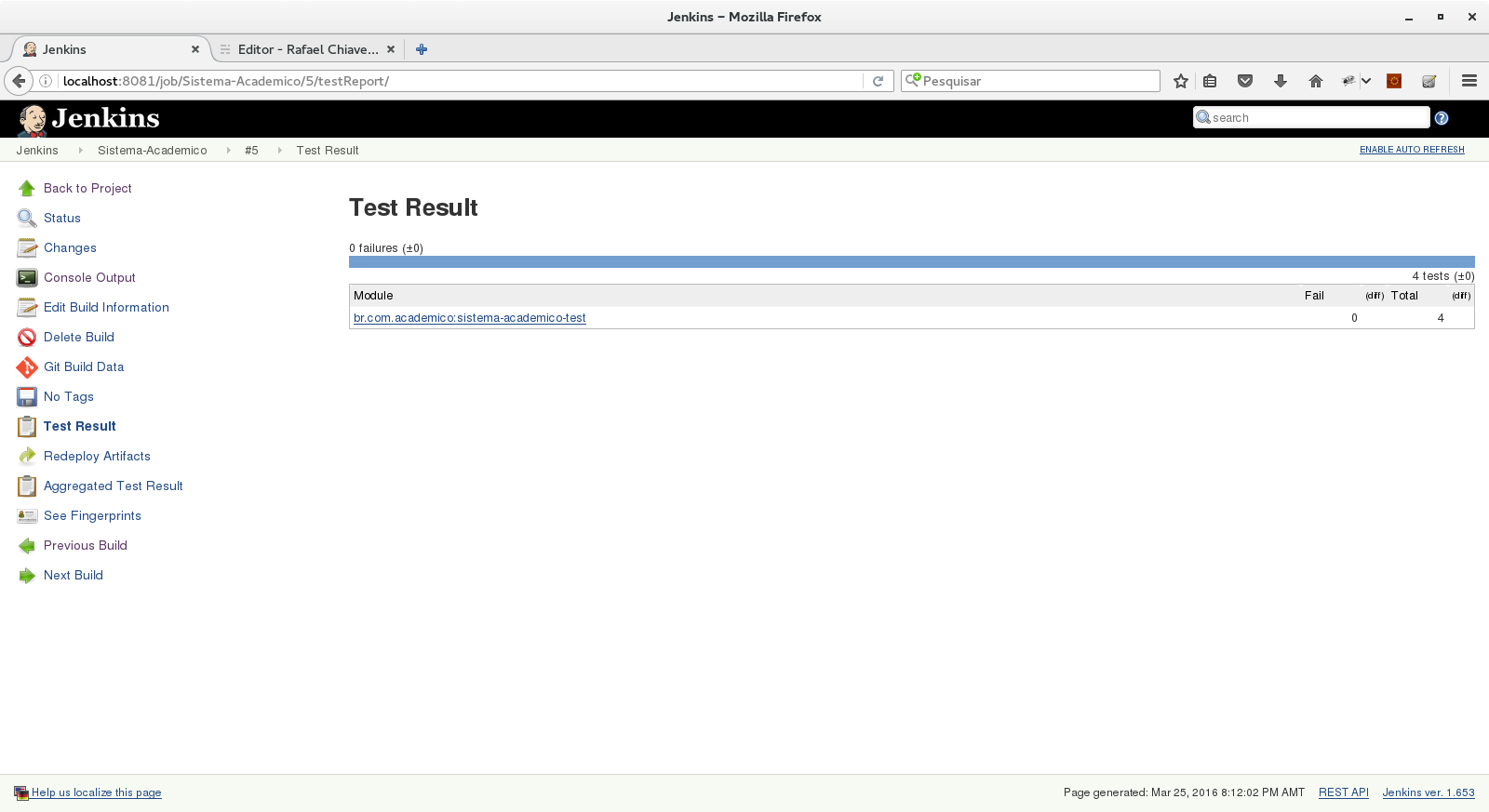
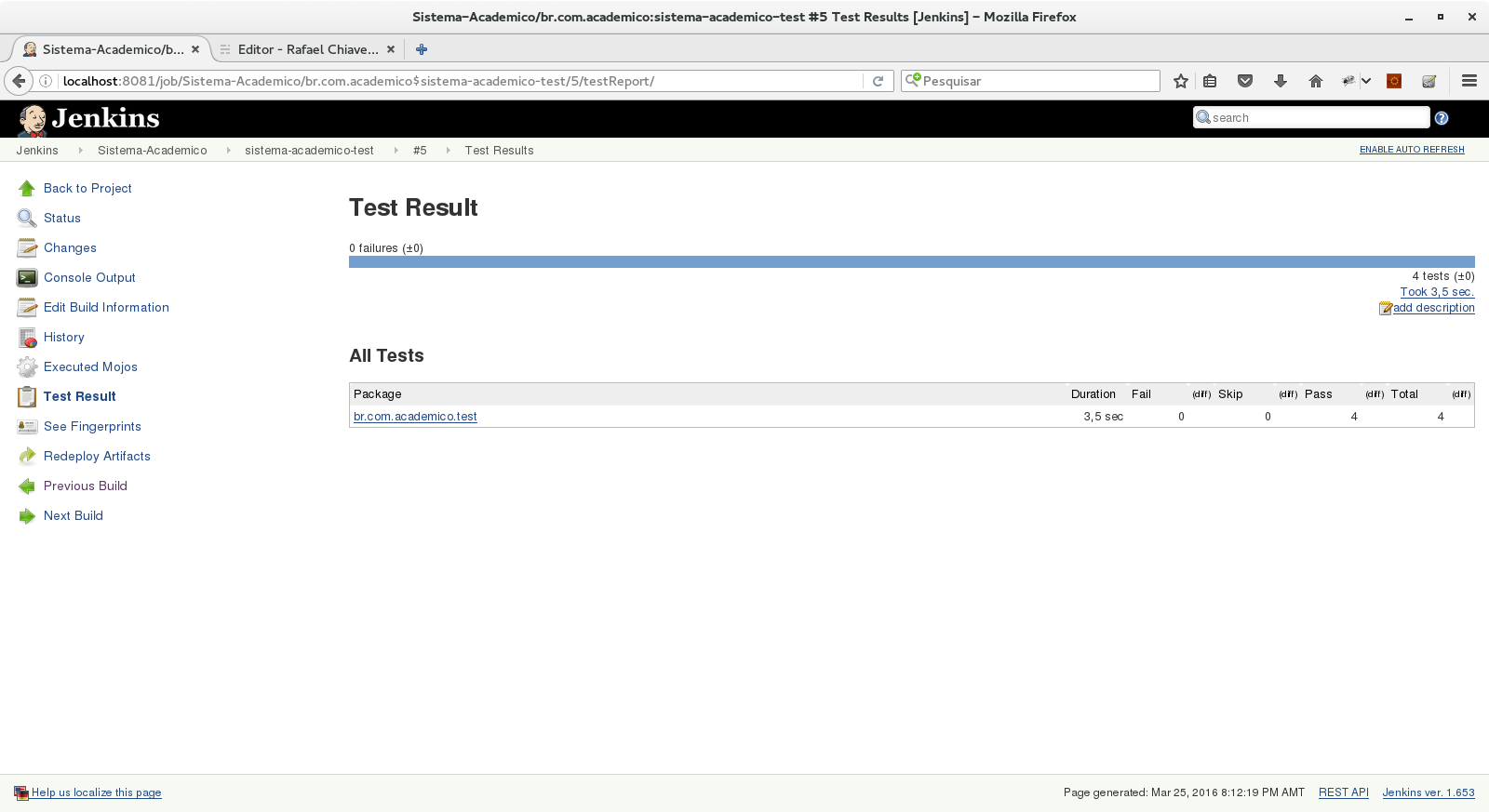
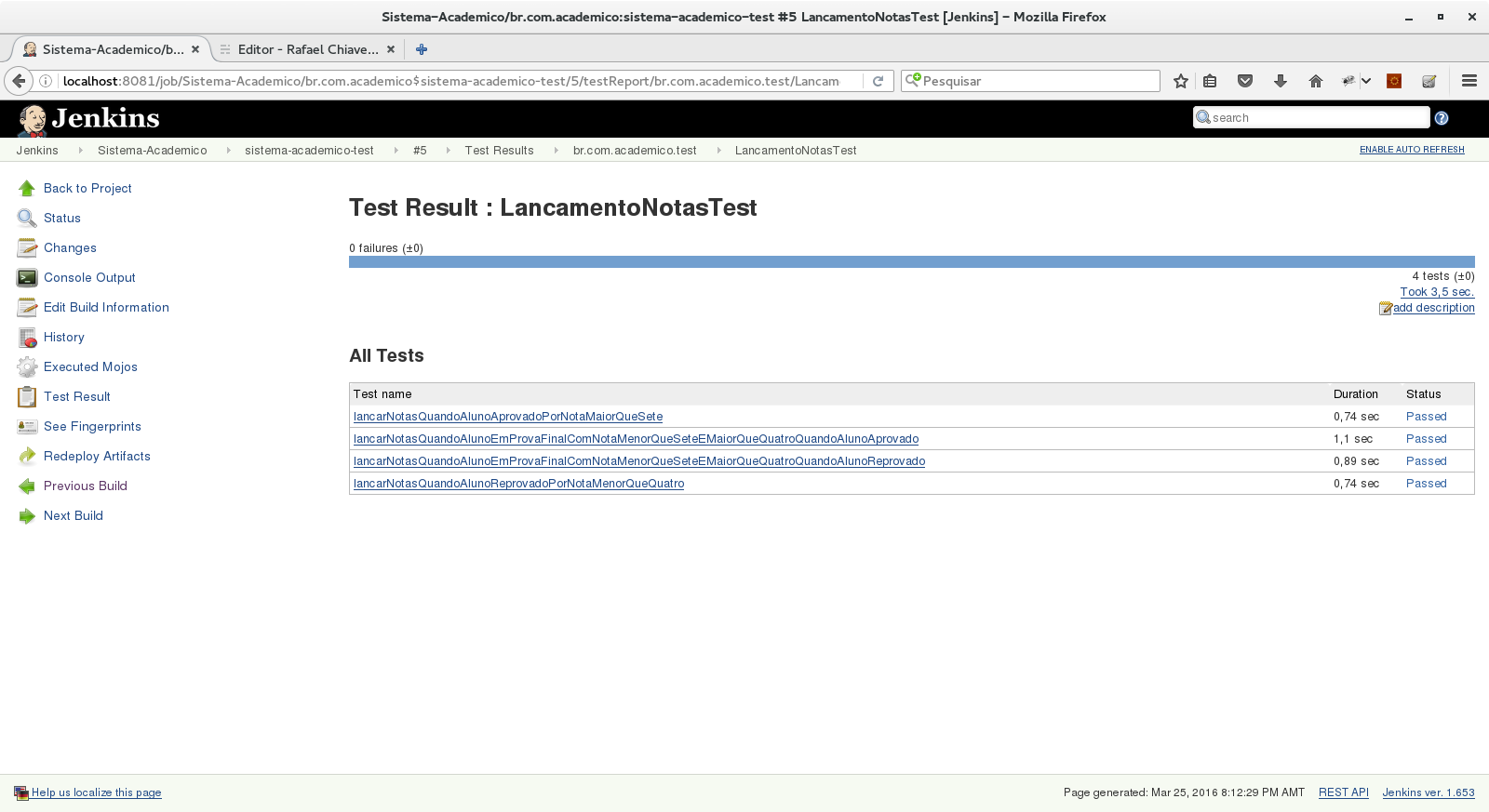
 Clicando sobre o Test Result Trend, iremos para uma tela onde mostra: Pacote do projeto > Pacote de testes > Classe de teste > Execução dos testes.
Clicando sobre o Test Result Trend, iremos para uma tela onde mostra: Pacote do projeto > Pacote de testes > Classe de teste > Execução dos testes.




Espero que tenham gostado. No próximo post dando continuidade a série, iremos falar de testes mobile utilizando Appium. Até a próxima. Para conferir o código completo do exemplo.